Table of Contents
Change the Theme of CyberPanel
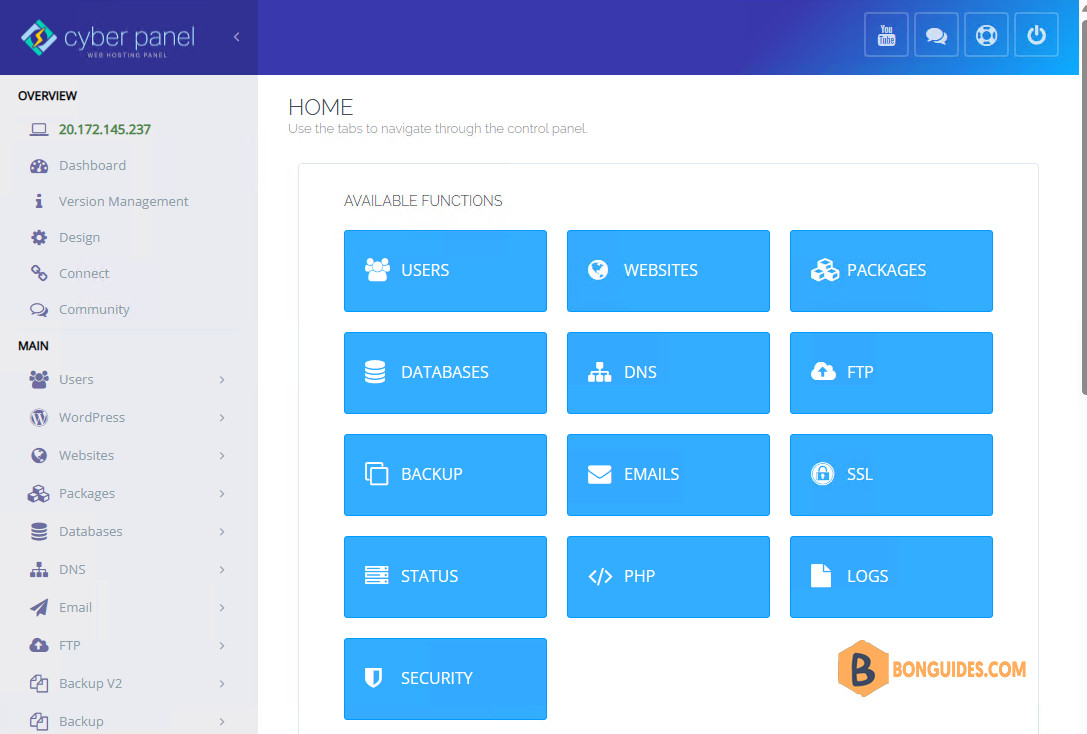
CyberPanel UI might not be the most intuitive, but it is very workable and stable to use, even for a production setup. But be cautious about the server settings and harden the server for maximum security. Here is how CyberPanel usually looks like:

If you work long hours and stare at this screen, I think you can quickly get eye strains from it. This is why they have a panel called Design located on the left sidebar after the Version Management menu item.
Note
Note: If the Design option is not available, please update the CyberPanel to the latest version.
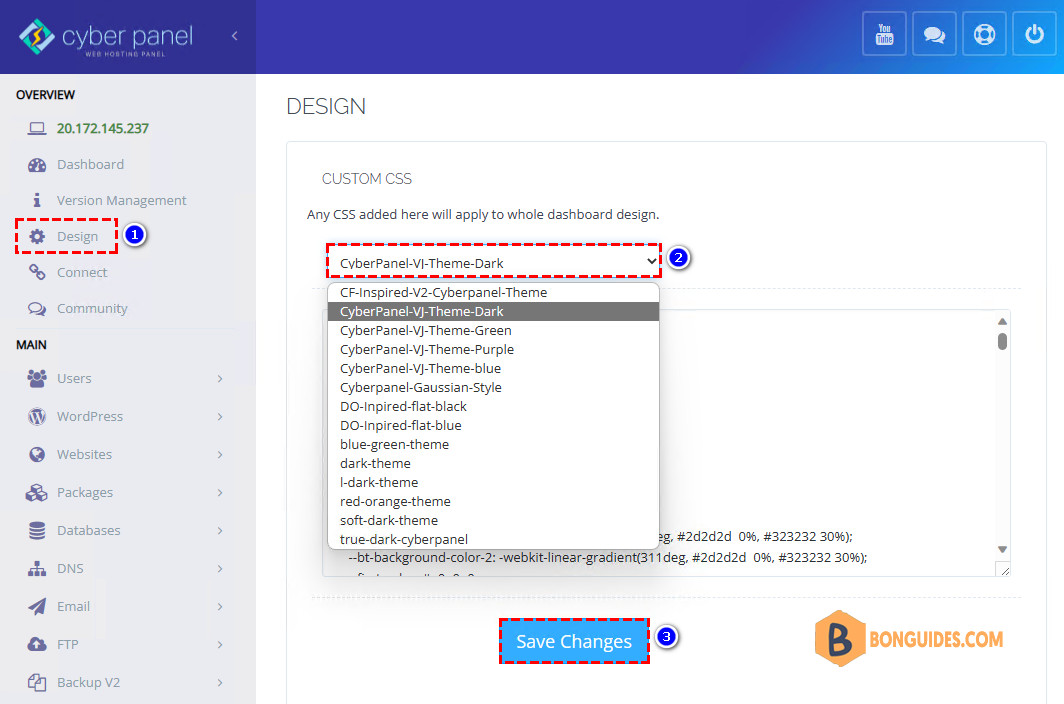
To change the theme of CyberPanel:
- Go to the Design Tab
- Select the pre-designed theme from the drop-down list.
- Press the Save Changes button
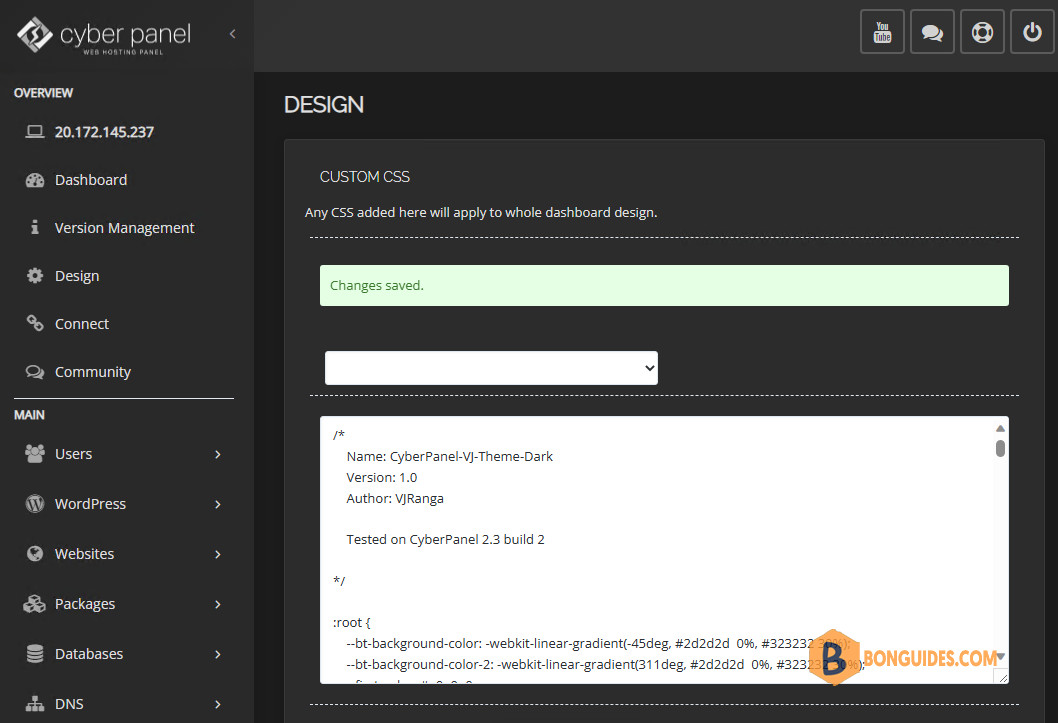
- And, that’s it.

For example: CyberPanel-VJ-Theme-Dark

Change the Theme of CyberPanel with CSS
Alternatively, you can create your own theme using CSS. For example, copy the below code then paste into the text area then save the changes.
body {
font-size: 14px;
color: #ccc;
}
.bg-gradient-9 {
background: #000;
background: -moz-linear-gradient(-45deg, #000 0%, #333 30%);
background: -webkit-linear-gradient(
-45deg, #000 0%, #333 30%);
background: linear-gradient(
-45deg, #000 0%, #333 30%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#333', endColorstr='#000', GradientType=1);
}
#sidebar-menu {
background: #333;
}
#page-sidebar ul li.header {
color: #fff;
font-size: medium;
}
#page-sidebar ul li a .glyph-icon {
color: #fff;
}
#sidebar-menu > li > a {
color: #ccc;
}
.btn-primary {
background: #333;
border-color: #000;
}
.btn-primary:hover, .btn-primary:focus {
background: #202020;
border-color: #FFF;
}
.panel{
background-color: #222;
border-color: #666;
}
#page-content {
background: #222;
}
#page-title h2 {
font-size: 22px;
color: #fff;
}
.table {
background: #333;
}
.bootstrap-timepicker-widget table td input, .chosen-container-multi, .chosen-container-single .chosen-search input, .dataTables_length select, .form-control, .input, .ui-toolbar input, .ui-toolbar select, div.dataTables_filter input{
background: #333;
color: #ccc;
border: 1px solid #9b9b9b;
-webkit-box-shadow: inset 1px 1px 3px #222;
-moz-box-shadow: inset 1px 1px 3px #222;
box-shadow: inset 1px 1px 3px #222;
}
.bootstrap-timepicker-widget table td input:focus, .chosen-container-active, .chosen-container-multi.chosen-container-active, .form-control:focus, .input:focus, .selector.focus, .ui-toolbar input:focus, .ui-toolbar select:focus, div.dataTables_filter input:focus {
color: #fff;
border-color: #fff;
}ADVERTISEMENT
Not a reader? Watch this related video tutorial:
5/5 - (1 vote)