Table of Contents
Have you ever landed on a beautiful website and wondered what font was being used?
Checking the Font Type and Size on a Website
1. Open the site using any of Chromium browser like Google Chrome, Edge, Brave.
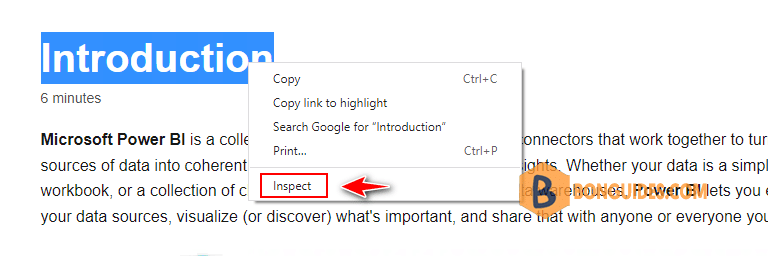
2. Highlight the text that has the font you want to identify, and right-click on it.
3. Click on Inspect from the context menu.

4. When the Inspect menu opens, click on the .
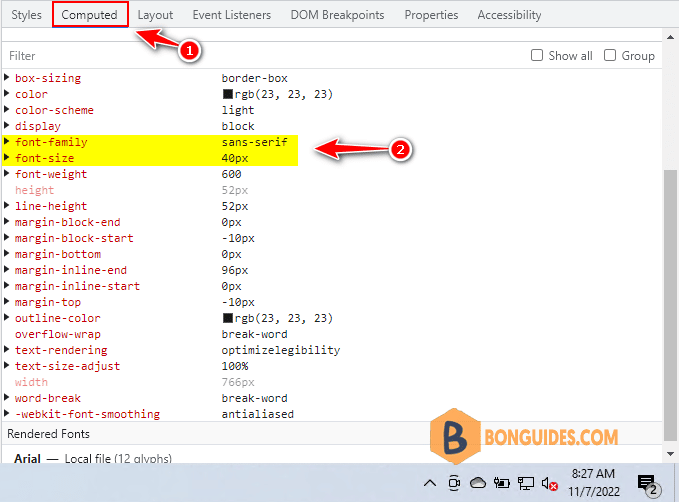
5. Scroll down to find the font-family section. Here, you can find the font name and style, as well as its dimensions.

Other Ways to Use the Inspect Tool
Another way, you can also check the list of fonts used on a webpage using the Inspect tool. Here’s how to do this:
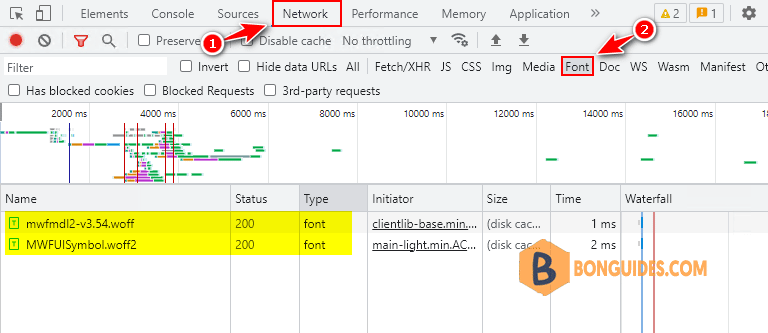
2. Click the Network tab, and then select the Font tab then press Ctrl + R.
3. Here, you’ll see a list of all the fonts used on the webpage.

Identify Fonts Using Browser Extensions
If you want a more convenient way to identify a font, you might want to install a font-finding browser extension. While there are several browser extensions that can help detect fonts on the web, the two most popular ones are WhatFont and Font Finder.