Table of Contents
Manually Place Google AdSense Ad Code in WordPress
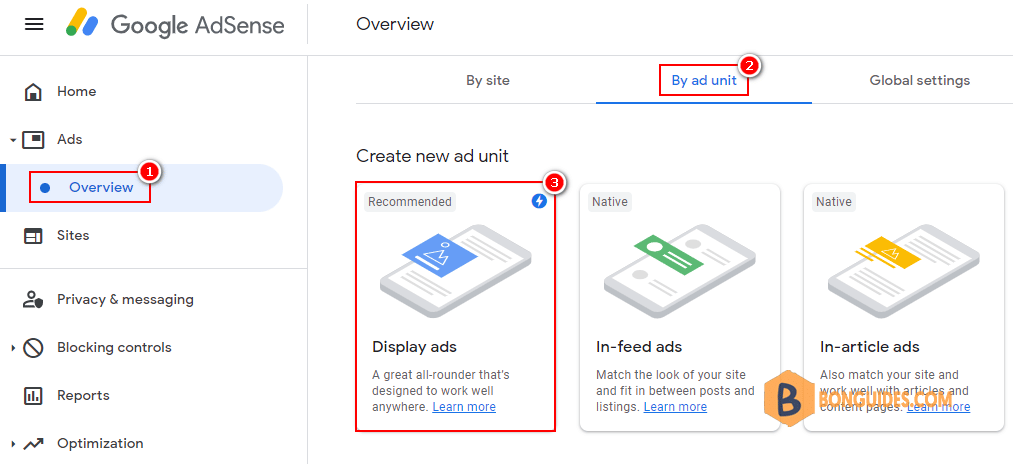
You’ll start by clicking on the Ads menu in the left column and then switching to the ‘By ad unit’ tab. From here, you need to click on ‘Create New Ad.’
You will be asked to choose an ad type. You can select from Display ads, In-feed ads, and In-article ads. If you are unsure, then start with the display ads.

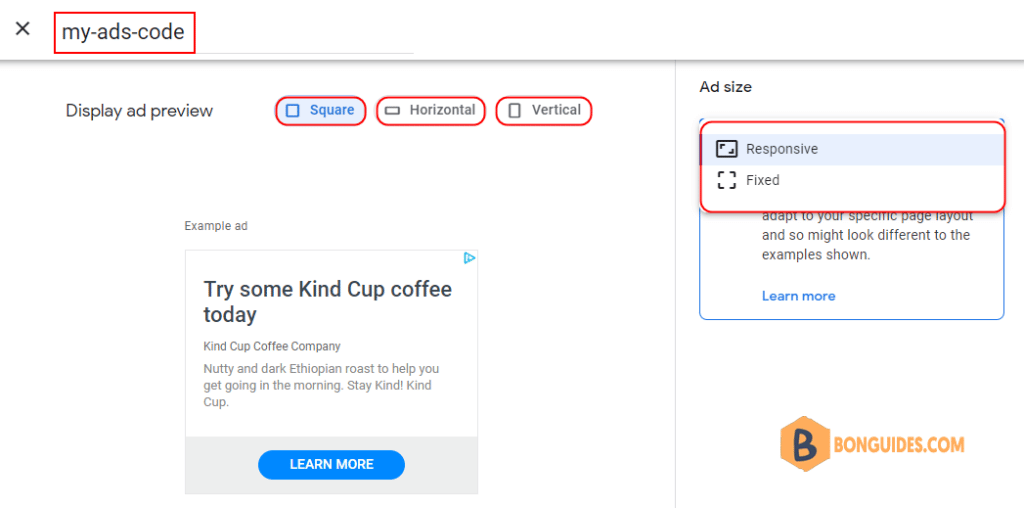
Next, you need to provide a name for this ad unit and select the ad size and type. The name of the Ad is only used for internal purposes so you can name it anything like “my-ads-code.”
The next option is choosing the Ad Size. While Google offers a wide variety of ad sizes, there are certain sizes that are listed under recommended because those are the most popular among advertisers.
You can also choose whether you want your ad to be responsive or fixed. We recommend choosing responsive ads as they work well on all devices and screen sizes. Guidelines for fixed-sized display ad units.

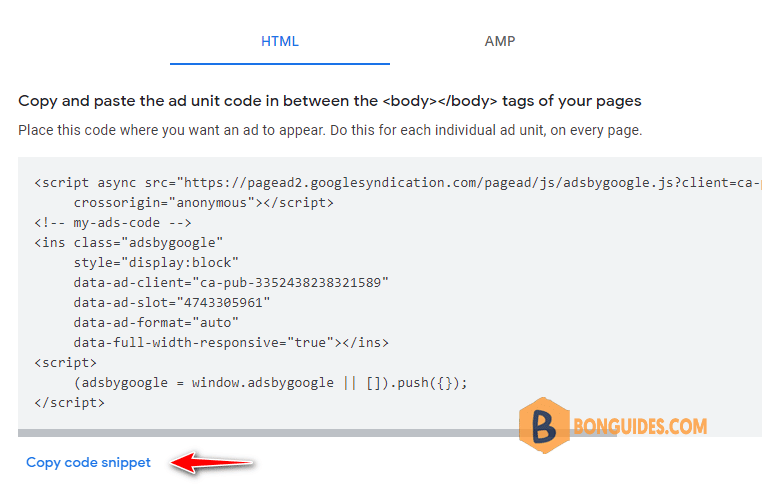
Next, click on the Create button to continue. AdSense will now generate the ad code for you. It contains the unique ad unit ID and your publisher ID.

Adding Google AdSense in WordPress
Next, you need to determine where you want to show the ad on your website. Ads are most commonly displayed in the sidebar.
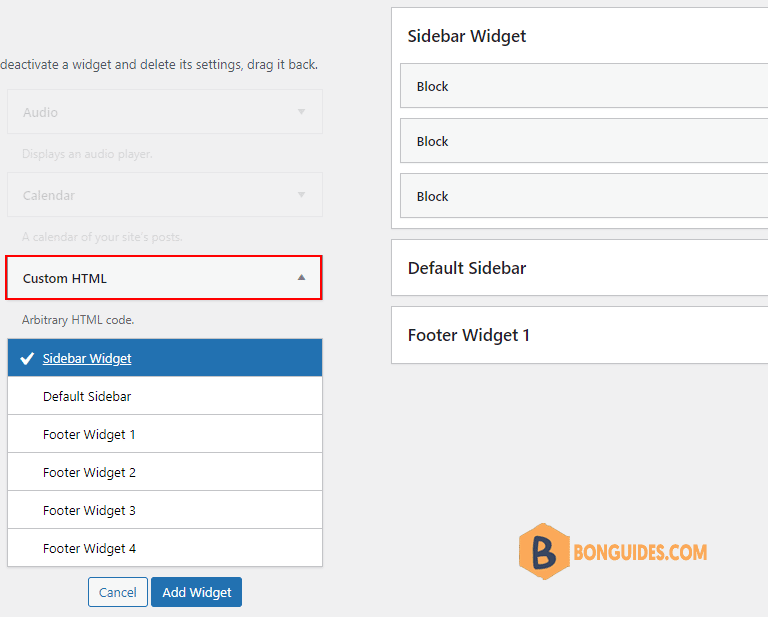
Simply go to the Appearance » Widgets page in your WordPress admin area to add a Custom HTML widget block to the appropriate widget area.

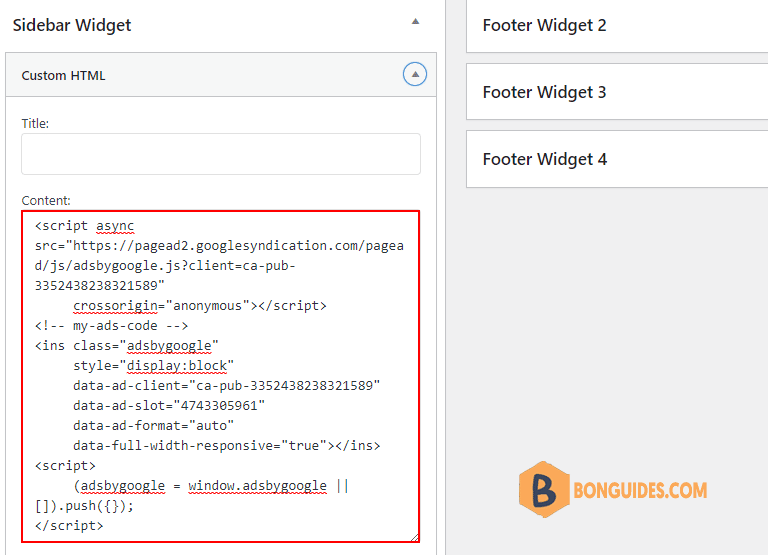
Next, you’ll need to enter the Google AdSense code in the Custom HTML widget block. After that, don’t forget to click the ‘Save’ button.

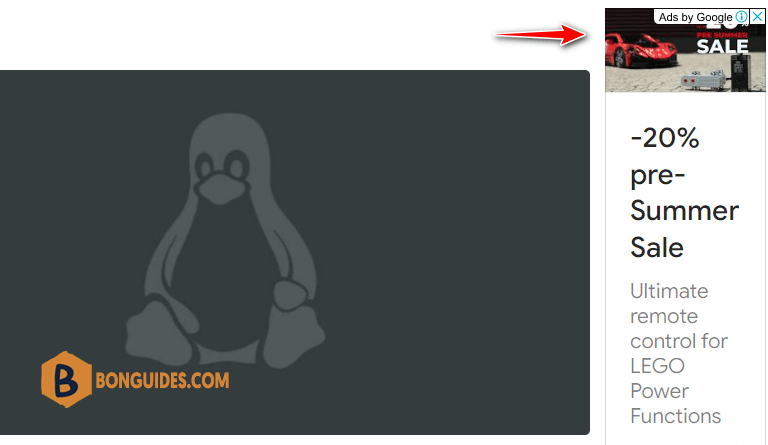
The ads was showed in the sidebar of all post page of your WordPress site.

Adding Google AdSense in WordPress using Shortcode
In some cases, you want to add Google Ads into more than one location as the sidebar. You can create a shortcode to show the ads on your site. How to Create Your Own Custom Shortcode in WordPress Without a Plugin
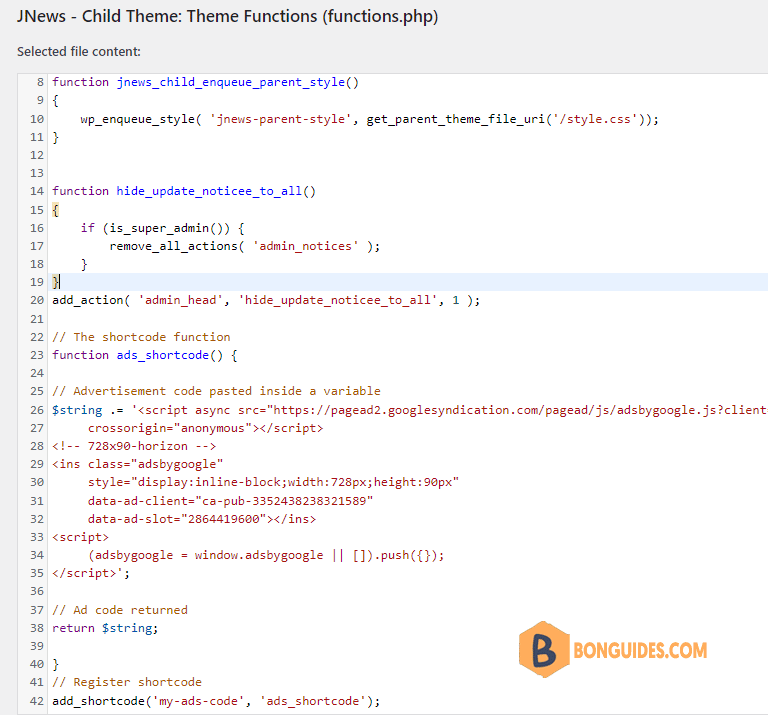
For example, i’ll create a shortcode to show Google Ads by edit Theme Functions (functions.php).

// The shortcode function
function ads_shortcode() {
// Advertisement code pasted inside a variable
$string .= '<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-3352438238321589"
crossorigin="anonymous"></script>
<!-- my-ads-code -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-3352438238321589"
data-ad-slot="4743305961"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>';
// Ad code returned
return $string;
}
// Register shortcode
add_shortcode('my-ads-code', 'ads_shortcode');You can now use add this shortcode to your posts, pages, widgets and the theme file using the following code: [my-ads-code]. It will run the function you created and show the desired output.
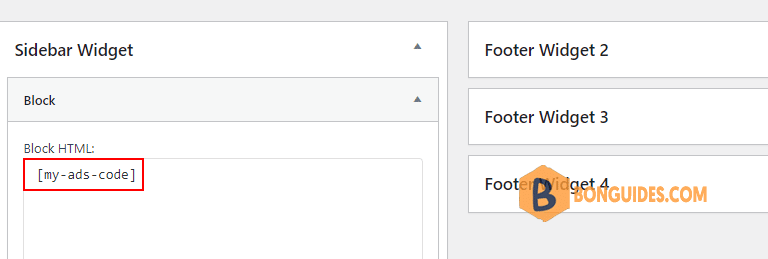
Adding the ads shortcode into the widget block:

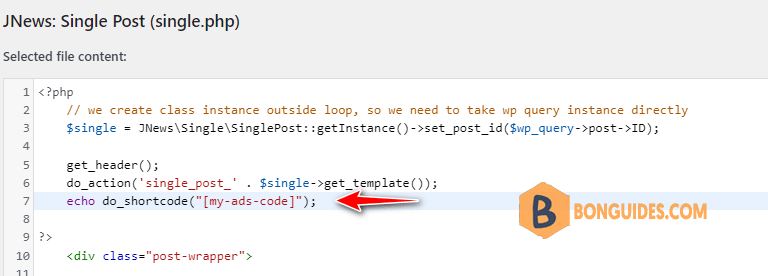
Adding the shortcode into a PHP theme file:

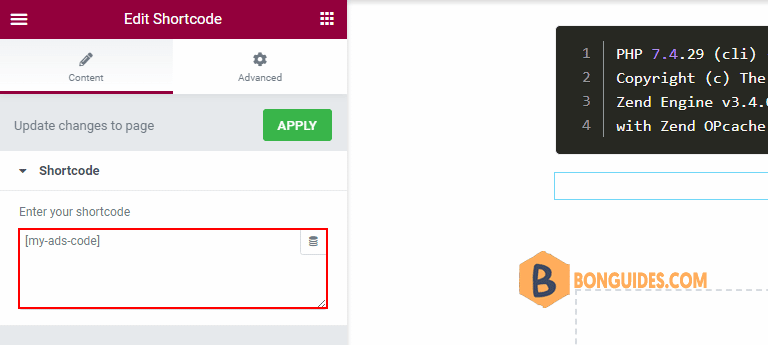
Adding the shortcode into a post directly:

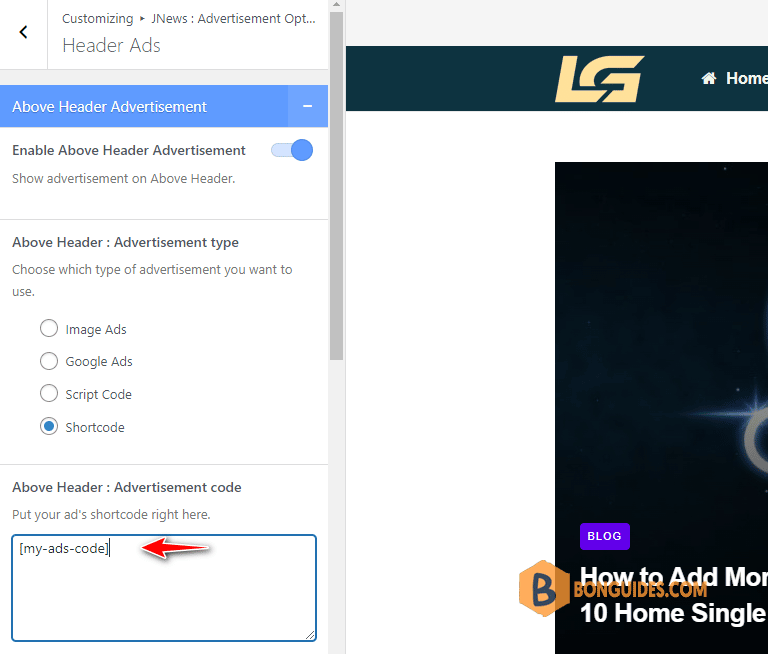
Or you can using shortcode if your WordPress theme supports add it directly.

Add Auto-Ads AdSense Code in WordPress
Adding individual ads to different areas of your website takes a lot of time. Most beginners struggle to find the best locations to display ads on their sites.
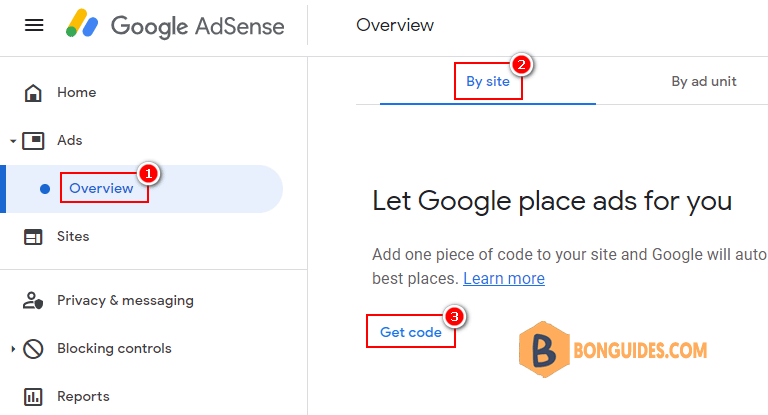
To solve this, Google introduced auto-ads. This allows you to simply add one code snippet to your site and let Google AdSense figure out the highest paying location, ad size, and type.
The disadvantage of this method is that you have less control over ad placement on your website. If you want to use the auto-ads feature, then this is how you’ll add Google AdSense to your website.

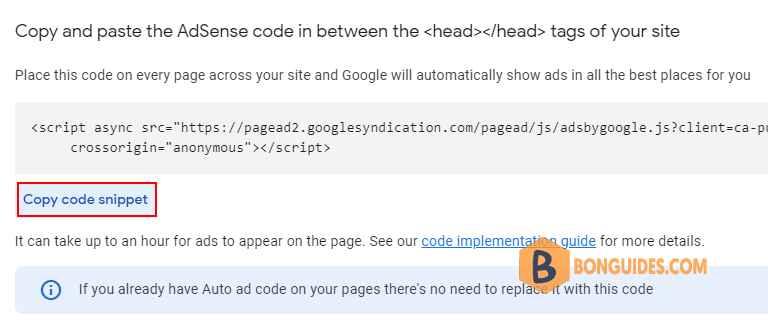
AdSense will now generate a code snippet with your publisher ID and display it. You can now copy and paste this code into a text editor.

Adding AdSense Auto-Ads Code in WordPress
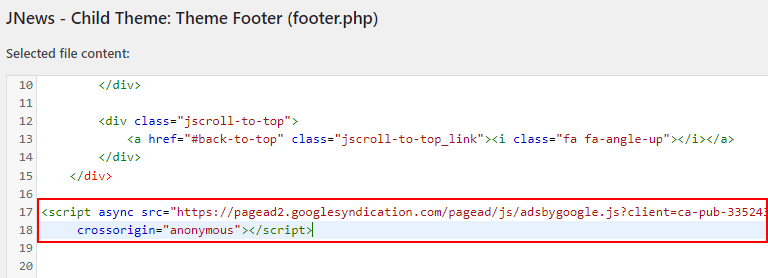
The auto-ads code uses a single code snippet to generate ads everywhere on your WordPress blog. This means you need to add the code to all the pages where you want to display the ad.
One way to do this is by adding the code in your WordPress theme’s header.php or footer.php file.

Now the ad code is ready to show on all pages of your website. It may take Google AdSense some time to start showing ads.